2021. 6. 6. 14:15ㆍNest.js
평소에 Nest.js관련 글에 API 만들기 관련된 포스트가 없어 직접 만들면서 공부하게 되었습니다. 해당 블로그는 공부를 남기기 위한 용도입니다. 피드백 부탁드립니다.
1. Main.ts 세팅하자.
이전 포스트에서는 프로젝트를 세팅하고 실행하는 것까지 해봤습니다. 이번 포스트에서는 앞으로 필요하게 될 라이브러리 등을 Main.ts에 세팅하는 것을 알아보겠습니다.
우선, 필요한 라이브러리를 먼저 설치하겠습니다.
npm install --save helmet morgan cookie-parser @nestjs/swagger swagger-ui-expresshelmet은 잘 알려진 웹 취약성으로부터 앱을 보호 할 수 있습니다.morgan은 로그 라이브러리입니다.cookie-parser는 쿠키를 쉽게 추출할 수 있도록 도와주는 라이브러리입니다.Swagger는 우리가 작성할API문서입니다.Nest.js에서의Swagger문서는 굉장히 쉽게 작성할 수 있도록 도와줍니다.
필요한 라이브러리 설치가 끝났습니다.
이제 main.ts를 설정 해보겠습니다.
import { NestFactory } from "@nestjs/core";
import { AppModule } from "./app.module";
import { ValidationPipe } from "@nestjs/common";
import { DocumentBuilder, SwaggerModule } from "@nestjs/swagger";
import * as helmet from "helmet";
import * as morgan from "morgan";
import * as cookieParser from "cookie-parser";
async function bootstrap() {
const app = await NestFactory.create(AppModule);
const prefix = "/api/v1";
app.setGlobalPrefix(prefix);
app.enableCors({
allowedHeaders: "Content-Type",
methods: "POST,GET,PUT,PATCH,DELETE,OPTIONS",
credentials: true,
origin: true
});
app.useGlobalPipes(
new ValidationPipe({
transform: true,
whitelist: true,
transformOptions: { enableImplicitConversion: true }
})
);
app.use(helmet());
app.use(morgan("dev"));
app.use(cookieParser());
const config = new DocumentBuilder()
.setTitle("TISTORY BLOG API")
.setVersion("1.0")
.setDescription("티스토리 블로그용 API 문서입니다.")
.build();
const document = SwaggerModule.createDocument(app, config);
SwaggerModule.setup(`${prefix}/api-docs`, app, document, {
customSiteTitle: "TISTORY BLOG API"
});
const port = process.env.NODE_ENV === "production" ? 80 : 3000;
await app.listen(port);
}
bootstrap();가장 먼저, 우리 API 서버에 GlobalPrefix를 설정하도록 하겠습니다.
이와 같이 GlobalPrefix를 설정하면 우리가 앞으로 만들게될 API에서 별도의 작업이 필요없이 항상 앞에 {API server}/api/v1/~~~와 같은 형태로 설정될 것입니다.
다음은 CORS이슈를 방지하기위해 관련 설정을 하도록 하겠습니다.
어떤 도메인에서든 모든 쿠키를 허용하고 헤더는 Content-Type을 메소드는 POST,GET,PUT,PATCH,DELETE,OPTIONS를 허용한다는 의미입니다.
다음으로 글로벌 파이프설정입니다. 파이프와 관련되서는 Nest.js의 공식문서를 살펴보시길 바랍니다.
설정한 파이프의 의미는 우리가 클라이언트로부터 받게될 데이터의 형식이 숫자인데 클라이언트가 문자로 보냈다면 형변환이 가능하면 형변환을 해준다는 의미입니다. 또한, 우리가 선언한(필요한) 데이터만 남기고 나머지 데이터는 버린다는 뜻으로 이해하시면 좋겠습니다.
이제 앞서 npm으로 받은 라이브러리들을 설정하고, Swagger에 관한 설정입니다.
또, 우리는 로컬테스트 환경에서는 포트를 8080을 사용할 것이지만 배포시에는 80포트를 사용하려고 하기때문에 환경에 따라 포트를 다르게 설정하는 것으로 main.ts의 사전 설정은 이것으로 마치겠습니다.
물론, 추후에 글로벌 필터나 글로벌 미들웨어 설정할 경우 다시 main.ts를 수정할 수도 있을것입니다.
2. Swagger문서를 확인해보자.
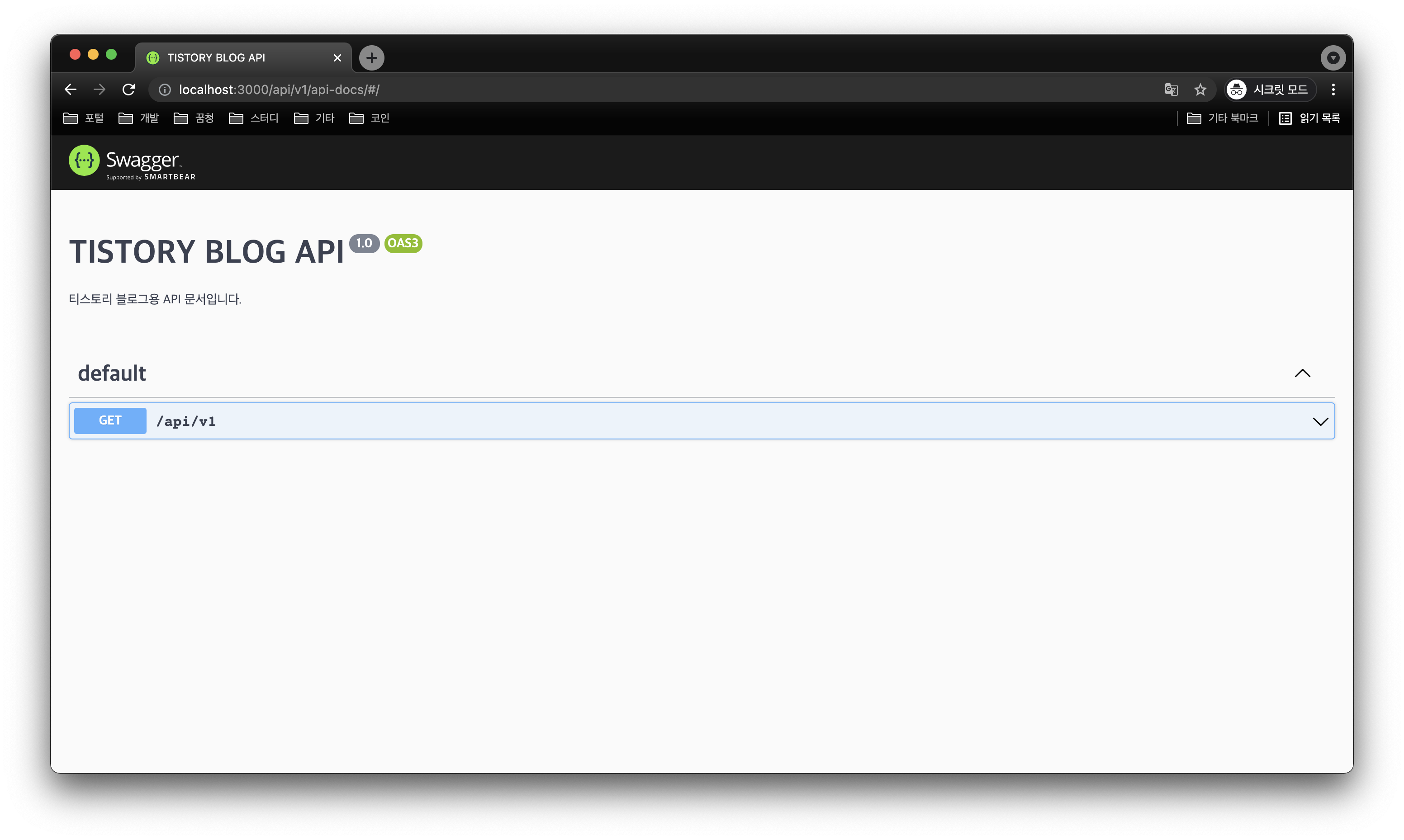
이제 우리는 서버를 다시 실행시켜보도록 하겠습니다. 그리고 localhost:3000/api/v1/api-docs에 접속해보겠습니다.

이렇게 잘 나오셨으면 설정이 잘 되었습니다.
다시 터미널을 보면 여러 로그들이 떠 있는 것을 볼 수 있습니다. 바로 우리가 설정했던 morgan으로 남긴 기록입니다.
다음은 필요없는 파일들을 삭제하고, 데이터베이스를 연동하는 포스트를 작성해보겠습니다.
'Nest.js' 카테고리의 다른 글
| [Nest.js] 맨땅에 헤딩 - Blog API 제작기 6편 (0) | 2021.06.30 |
|---|---|
| [Nest.js] 맨땅에 헤딩 - Blog API 제작기 5편 (0) | 2021.06.17 |
| [Nest.js] 맨땅에 헤딩 - Blog API 제작기 4편 (0) | 2021.06.08 |
| [Nest.js] 맨땅에 헤딩 - Blog API 제작기 3편 (0) | 2021.06.08 |
| [Nest.js] 맨땅에 헤딩 - Blog API 제작기 1편 (0) | 2021.06.05 |